
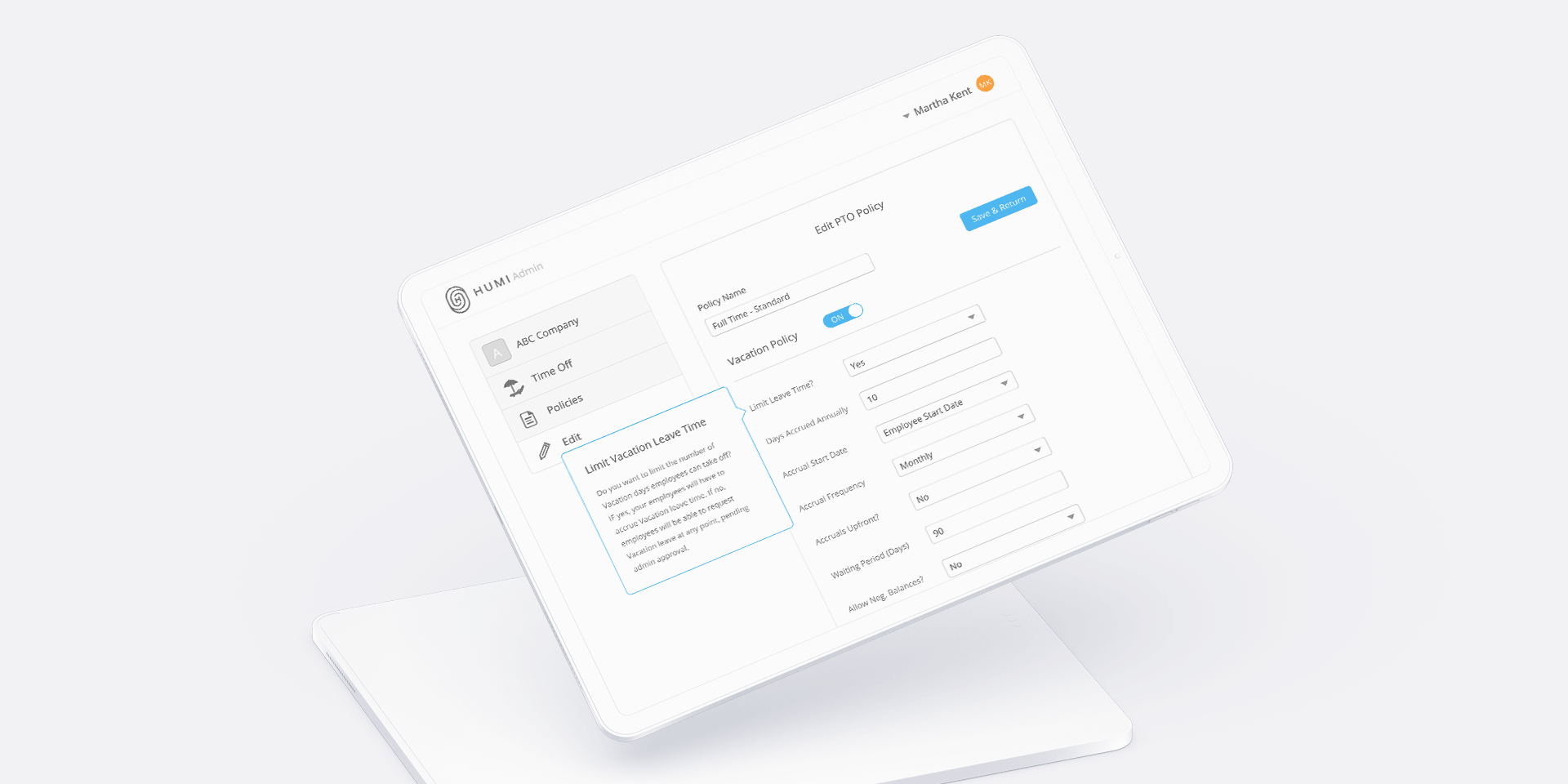
Vacation Tracking Interface
In early 2017 I was testing out a new HR & vacation tracking app for the company I worked for. I liked the direction the app was heading to allow self-management of vacation time but saw some opportunities to improve the display of information in the leave tracking module.
Evaluating With Heuristics
Using Jakob Norman’s 10 Usability Heuristics for User Interface Design to evaluate the design leads us to two heuristics that can be improved upon:
Match between the system and the real world. Using terms that correspond to desired outcomes (natural mapping) helps build an experience that feels intuitive.
Aesthetic and Minimalist Design. Interfaces should not contain information that is rarely needed. Every extra unit of information in an interface competes with the relevant information and diminishes their relative visibility.
Using Existing Styles
Although brand guidelines aren’t provided in a speculative project, I collected what I needed using a code inspector on the live application. This ensured that the new designs match the existing application to the pixel. Here are the colors and fonts I used to match my design updates to the existing app.
Revisiting The User Interface
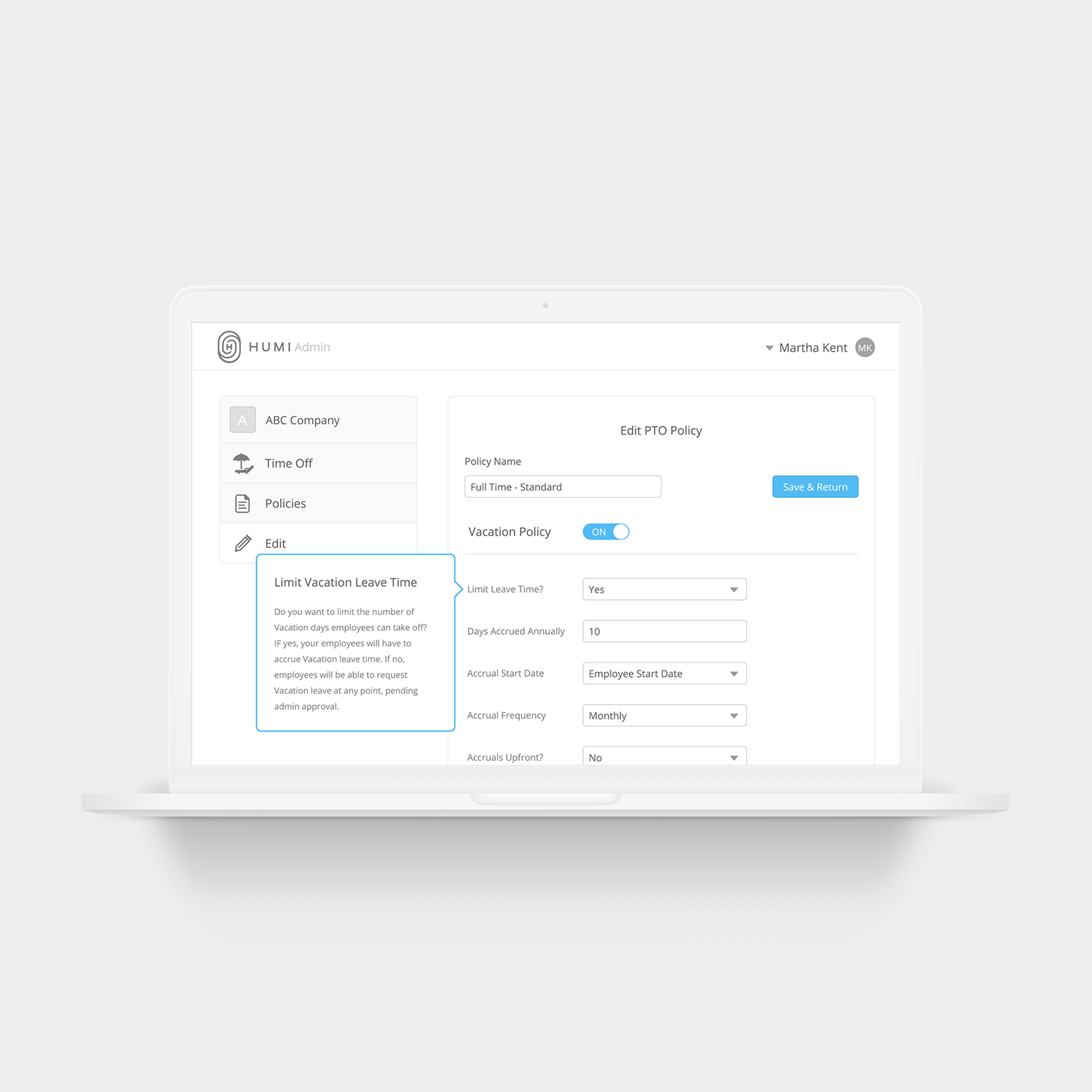
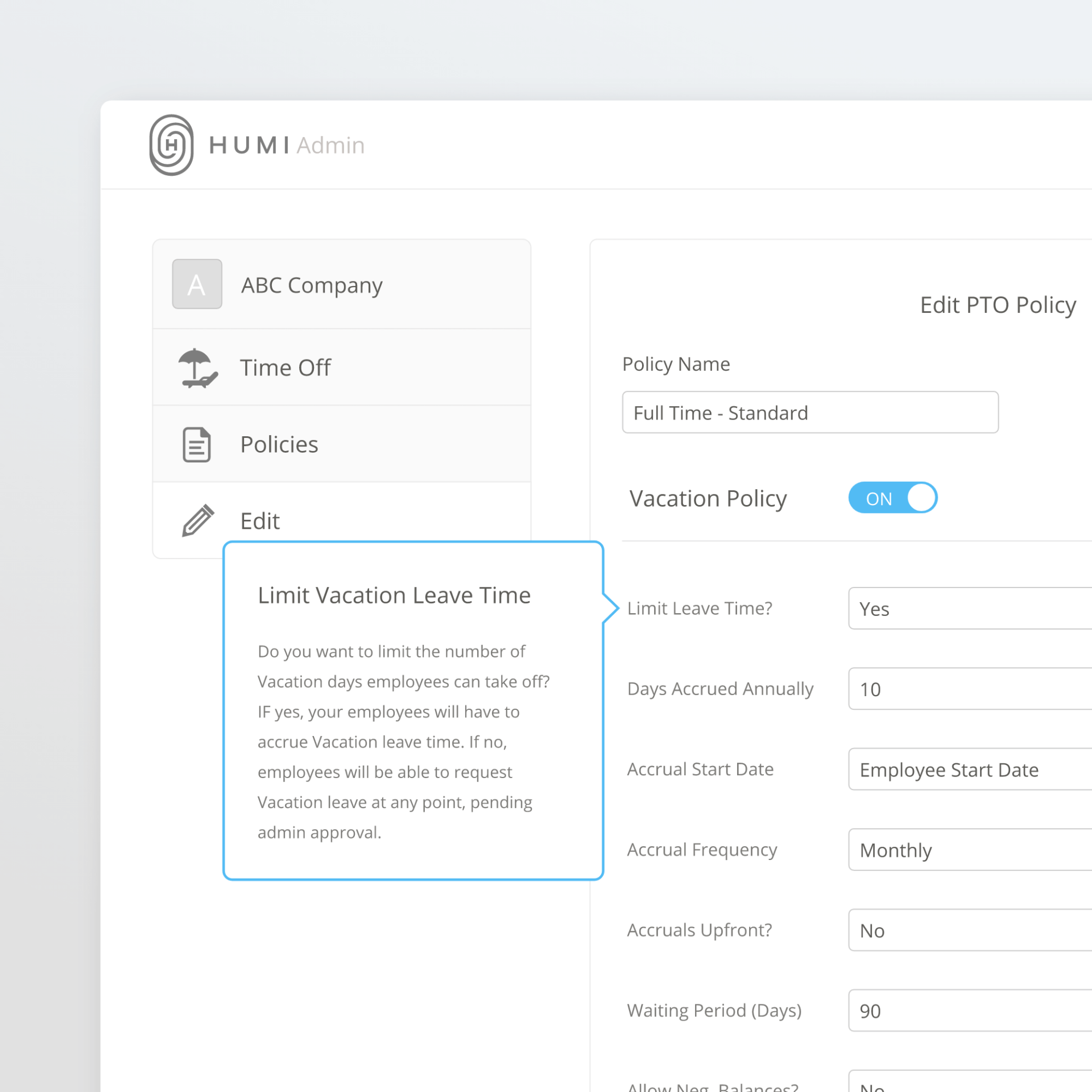
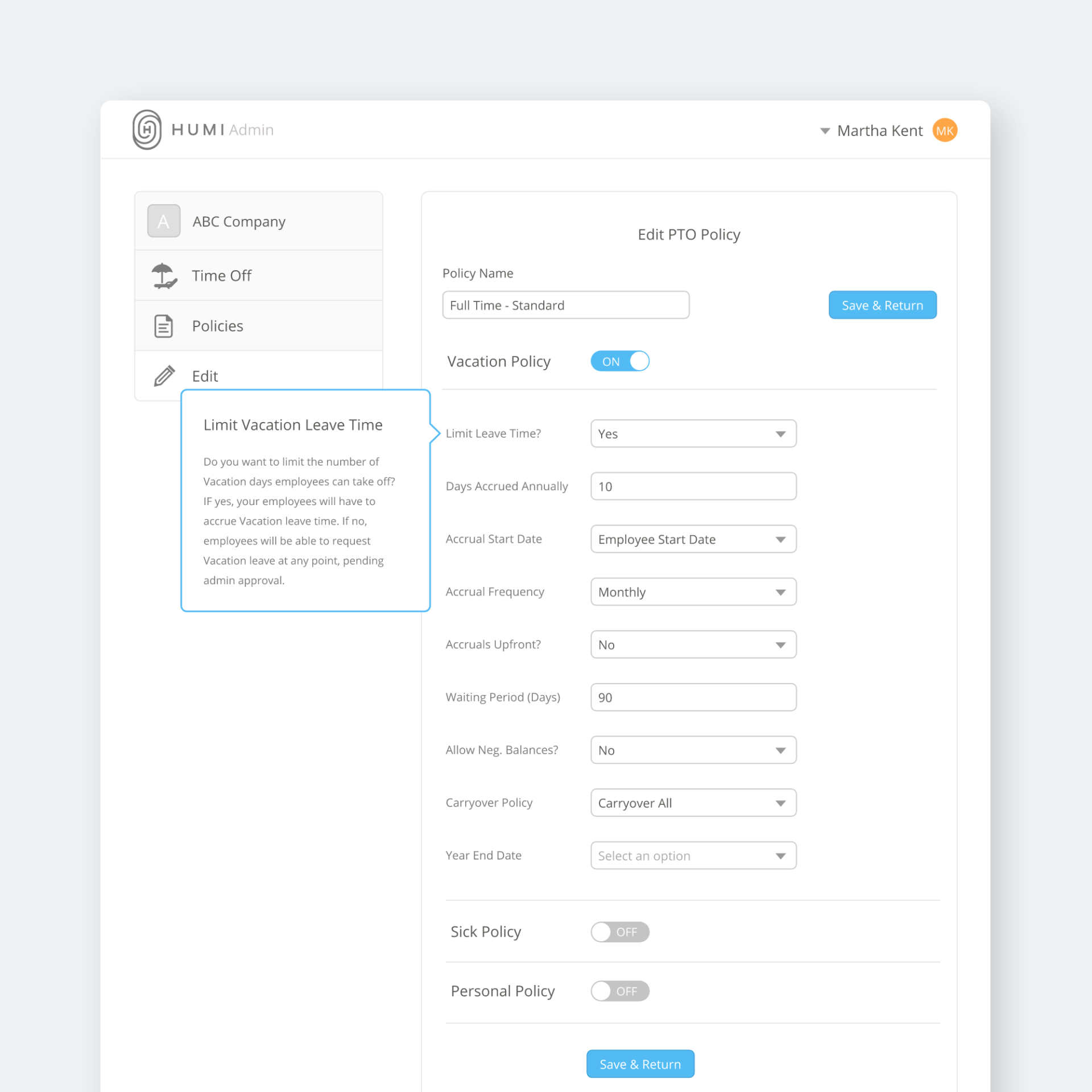
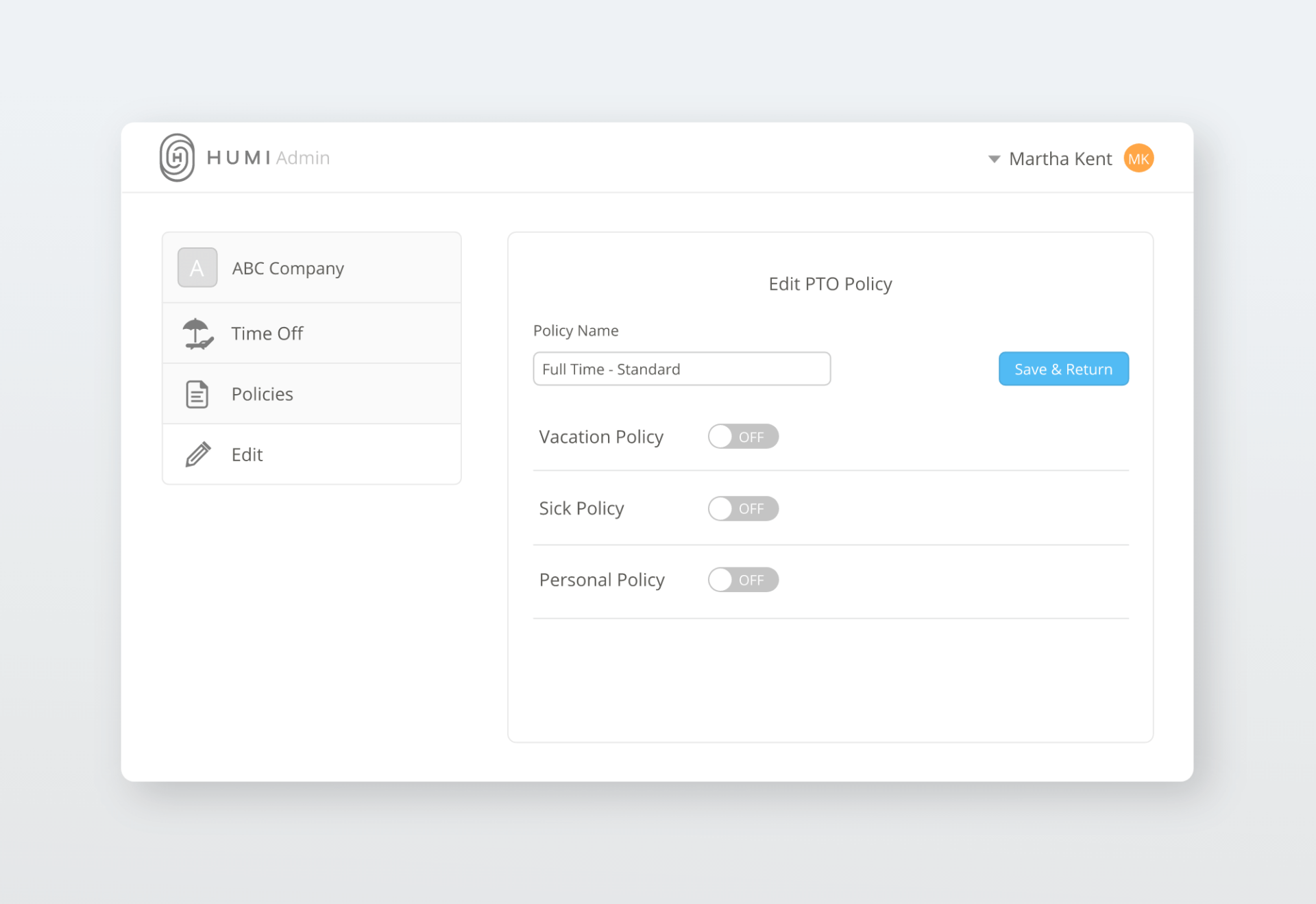
Below is part of the screen I adjusted and sent to the product designer as part of my product feedback. It helped illustrate one way to both condense and simplify the layout and usability of the leave tracking screen.
Feedback from the Product Designer
My initial email with product feedback turned into a phone call with the product designer. Then into a chain of emails and this prototype showing improved information display and interaction. It’s always a pleasure to get to dig deeper into product design with different teams.
“This is killer. First off the toggle is nice, the more I think about it the more I like it. Also your explainer pop over is killer. Some JS stuff we’ve been meaning to work into the system, definitely collapses a ton of that stuff. Great points, just shared with the product team. We thrive on feedback so this is amazing.”
Evan, Product Designer
Scope
4 hours
Tools Used
Adobe XD, Adobe Photoshop
Roles and Responsibilities
This was an independent, non-commissioned project. I performed a heuristic evaluation, concept development, and interface design.